TIPOS DE TABLAS, FORMATIOS DE FUENTE Y onmouseover – onmouseout

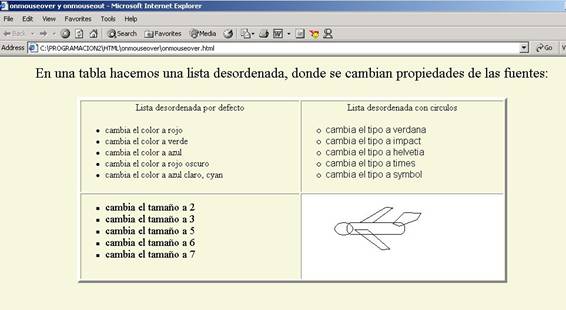
Se introducen en la carpeta donde hacemos la pagina dos imágenes: avion.jpg y coche.jpg. El codigo de la pagina es el siguiente:
<html>
<head><title> onmouseover
y onmouseout </title></head>
<body bgcolor="beige">
<font
size="5">
<center>En una tabla hacemos una lista desordenada, donde se cambian propiedades de las fuentes:
<br><br>
<table
width="75%" border="4">
<tr><td>
<center>Lista desordenada por defecto
</center>
<ul>
<li><font color="black"
onmouseover="color='red'"
onmouseout="color='black'">cambia
el color a rojo</font>
<li><font color="black"
onmouseover="color='green'"
onmouseout="color='black'">cambia
el color a verde</font>
<li><font color="black"
onmouseover="color='blue'"
onmouseout="color='black'">cambia
el color a azul</font>
<li><font color="black"
onmouseover="color='darkred'" onmouseout="color='black'">cambia el color
a rojo oscuro</font>
<li><font color="black"
onmouseover="color='cyan'"
onmouseout="color='black'">cambia
el color a azul claro, cyan</font>
</ul>
</td>
<td>
<center>Lista desordenada con circulos
</center>
<ul type="circle">
<li><font face="arial" onmouseover="face='verdana'" onmouseout="face='arial'">cambia el tipo a verdana</font>
<li><font face="arial" onmouseover="face='impact'" onmouseout="face='arial'">cambia el tipo a impact</font>
<li><font face="arial" onmouseover="face='helvetia'" onmouseout="face='arial'">cambia el tipo a helvetia</font>
<li><font face="arial" onmouseover="face='times'" onmouseout="face='arial'">cambia el tipo a times</font>
<li><font face="arial" onmouseover="face='symbol'" onmouseout="face='arial'">cambia el tipo a symbol</font>
</ul>
</td></tr>
<tr><td>
<ul type="square">
<li><font size="4" onmouseover="size='2'" onmouseout="size='4'">cambia
el tamaño a 2</font>
<li><font size="4" onmouseover="size='3'" onmouseout="size='4'">cambia
el tamaño a 3</font>
<li><font size="4" onmouseover="size='5'" onmouseout="size='4'">cambia
el tamaño a 5</font>
<li><font size="4" onmouseover="size='6'" onmouseout="size='4'">cambia
el tamaño a 6</font>
<li><font size="4" onmouseover="size='7'" onmouseout="size='4'">cambia
el tamaño a 7</font>
</ul>
</td>
<td bgcolor="white">
<ul type="square">
<img src="./avion.jpg" onmouseover="src='./coche.jpg'"
onmouseout="src='./avion.jpg'"></img>
</ul>
</td></tr>
</table>
</body>
</html>